こんにちは、仙忍者です。
はてなブログでブログを書いている時、バナー(リンク)を貼りたい時がありますよね。
はてなブログの場合、HTML編集でURLを貼っただけでは左寄せで表示されます。


こんぶさん
そこにアシンメトリーさは求めてないんだよね
せっかくなら中央に貼って見映えを良くしたいところです。

今回は、ブログ内のバナーを中央に貼る方法を紹介するエントリーです。
対象者
【はてなブログ利用者】
・ブログ内に貼ったバナーが左寄せに表示されて困っている人
・バナーを中央に貼りたい人
バナーを中央に貼る
はてなブログの新規投稿画面から、バナーを中央に貼る手順を紹介していきましょう。
今回はスマホのブラウザ投稿画面を使って説明していきます。
作業手順
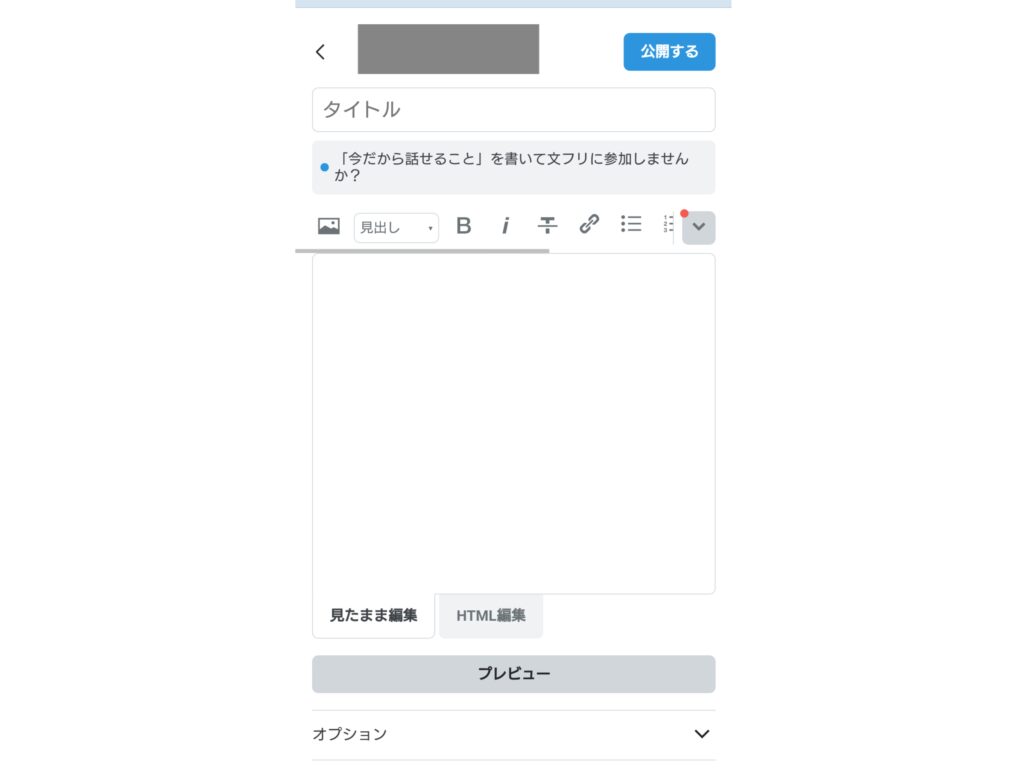
1 投稿画面

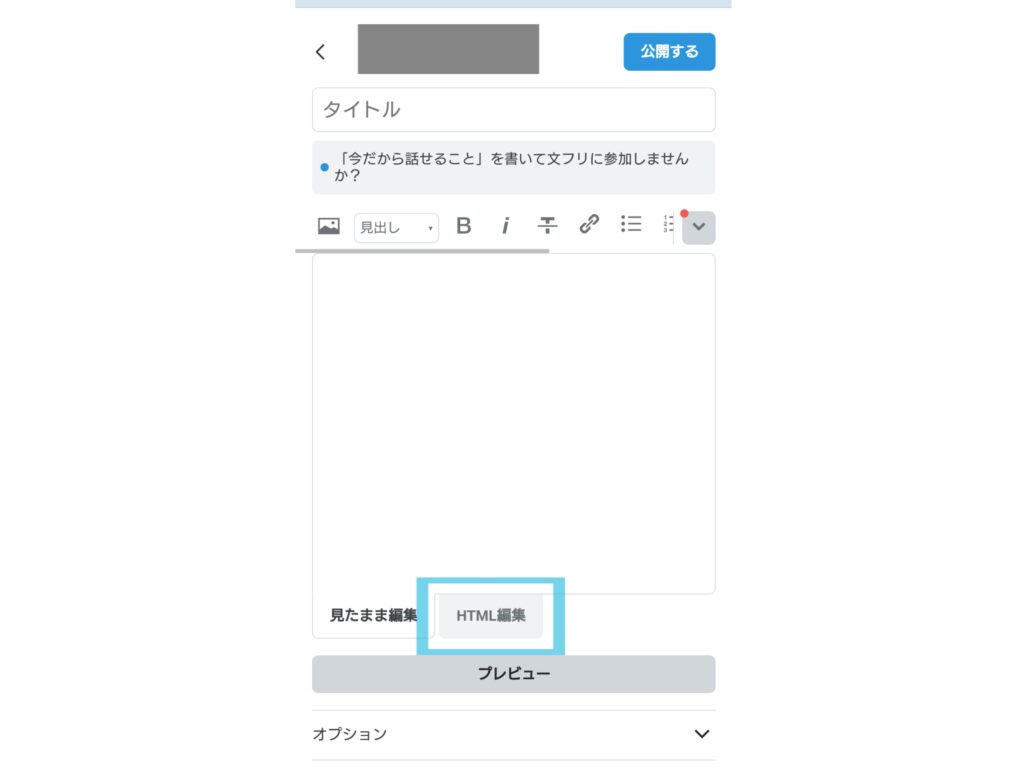
2 投稿画面の【HTML編集】を押す

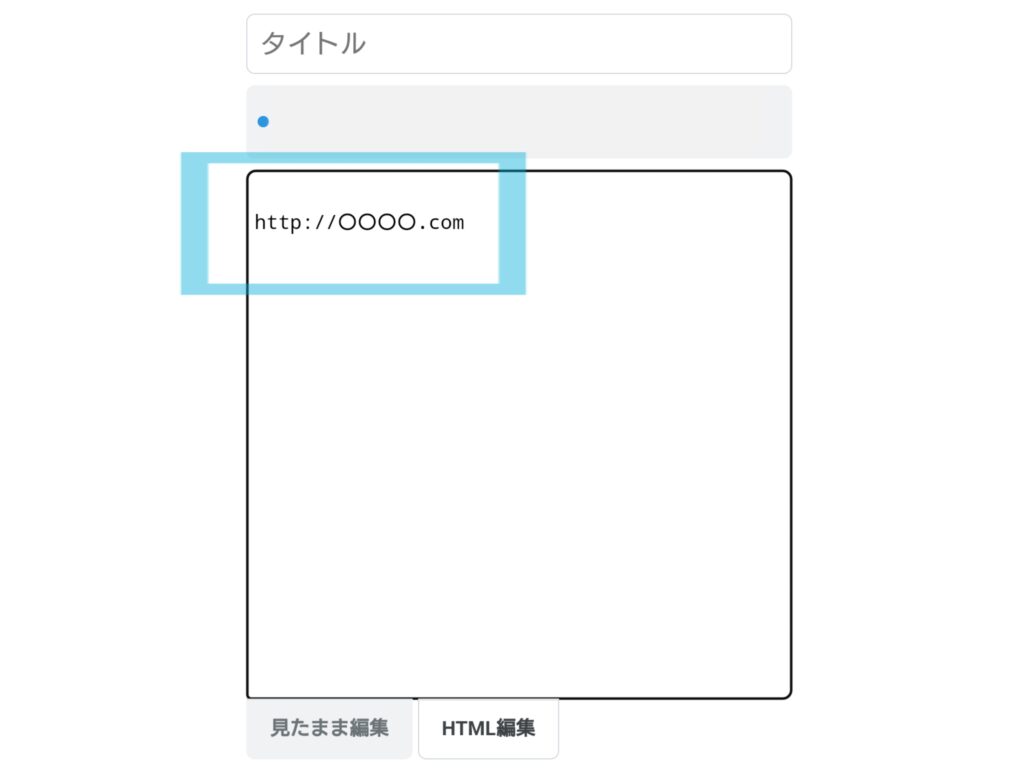
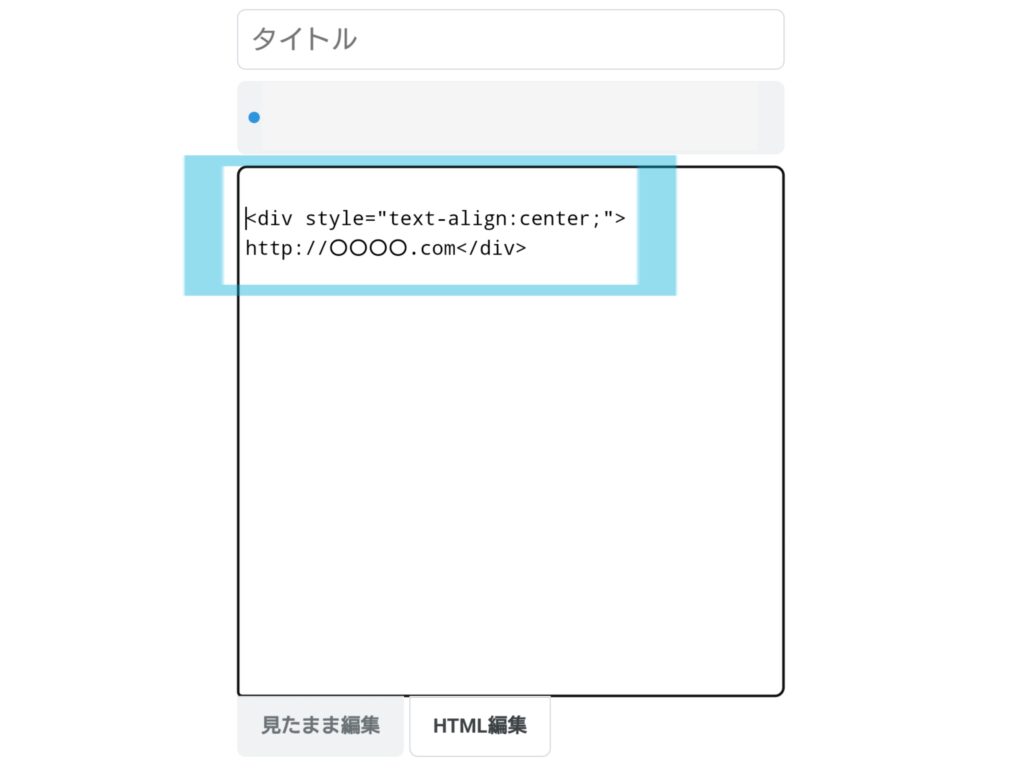
3 HTML編集画面

4 ここからが、通常のバナーの貼り方と違うので、通常との違いを説明
| 【通常バージョン(左寄せ)】 |
| 通常であればバナーのURLを本文内に入力(貼付け) |


ーーーーーーーーーーーーーーーーーーーーー
| 【中央寄せ】 |
| バナーの前後に中央寄せにするための記述を入れる |
・URLの前に
【<div style=”text-align:center;”>】を入力
・改行して【バナーURL】を貼付け
・URLの後ろに【</div>】を入力
(例)
<div style=”text-align:center;”>
http://〇〇〇〇.com</div>

そうすることで、バナーは中央寄せで表示される。

まとめ
いかがだったでしょうか。
はてなブログでバナー(リンク)を中央に貼るには、記述を入れる事で可能だと分かりました。
単語リストなどに<div style=”text-align:center;”></div>を登録しておく事で、簡単に中央寄せにすることができるかと思います。
お疲れ様でした。