こんにちは、仙忍者です。
ワードプレスでブログを書いている時、バナー(リンク)を貼りたい時がありますよね。
ワードプレスの場合、カスタムHTML(ブロックエディタ)でURLを貼っただけでは左寄せで表示されます。


こんぶさん
僕のヘアスタイルのように均等にしたいなあ
せっかくなら中央に貼って見映えを良くしたいところです。

今回は、ブログ内のバナーを中央に貼る方法を紹介するエントリーです。
対象者
【ワードプレス利用者】
・ブログ内に貼ったバナーが左寄せに表示されて困っている人
・バナーを中央に貼りたい人
バナーを中央に貼る
ワードプレスの新規投稿画面から、バナーを中央に貼る手順を紹介していきましょう。
作業手順
1 投稿画面

2 投稿画面の本文のブロックを押す

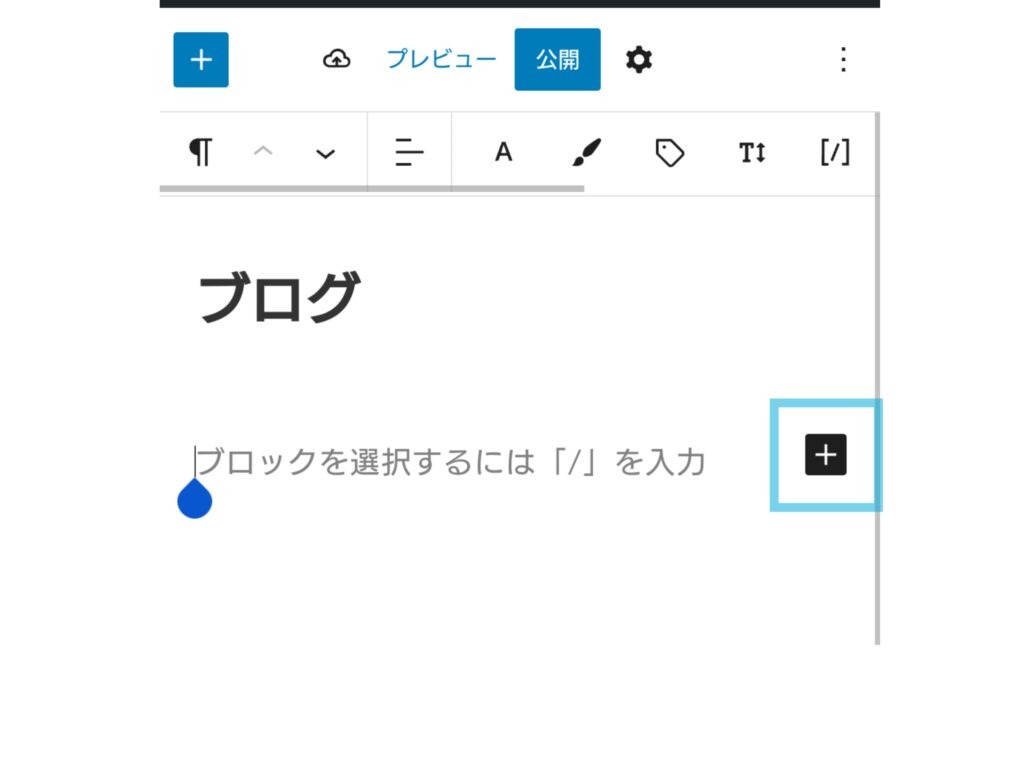
3 【+マーク(プラスマーク)】を押す

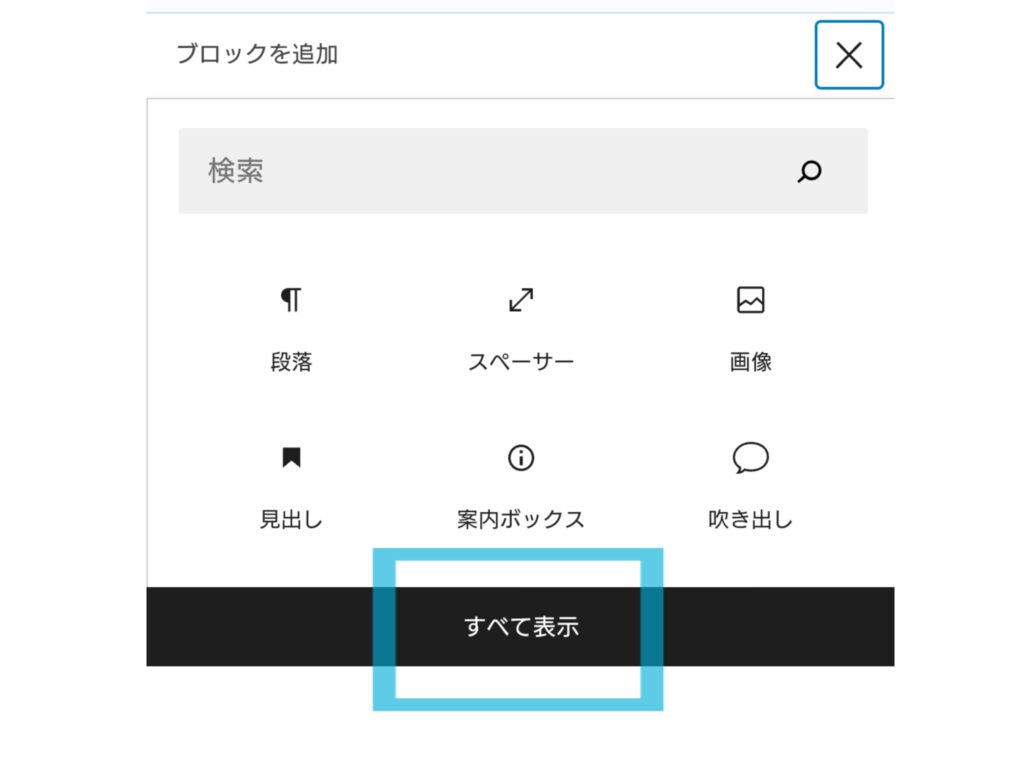
4 【すべてを表示】を押す

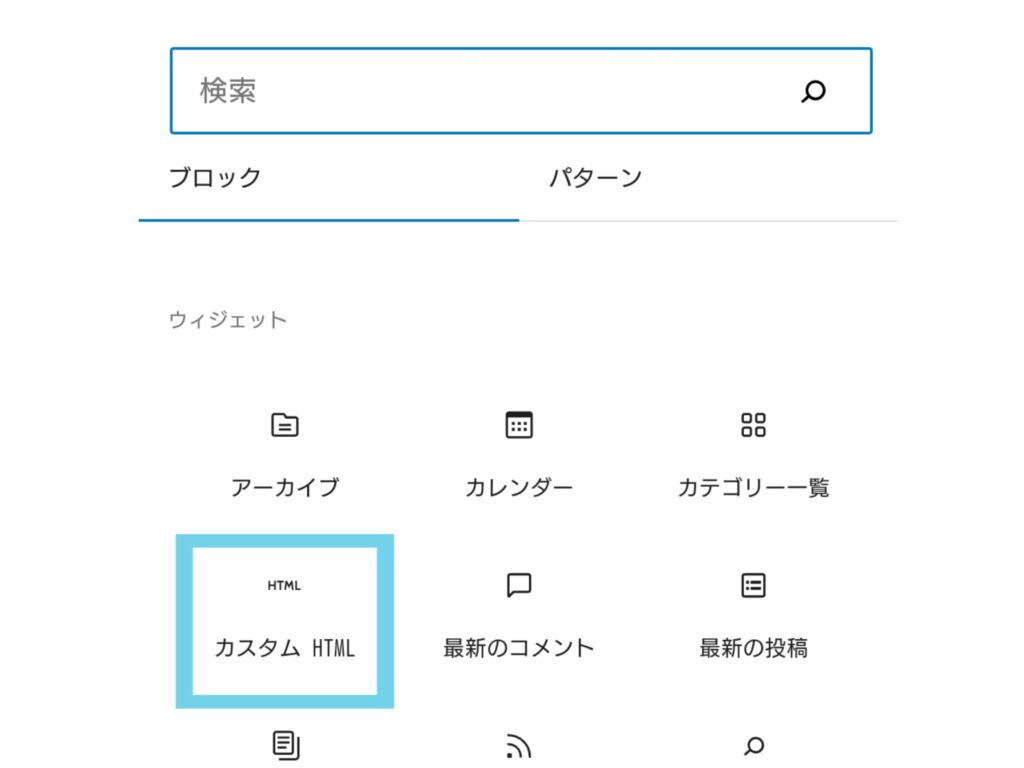
5 ウィジェット内の【カスタムHTML】を押す

6 ここからが、通常のバナーの貼り方と違うので、通常との違いを説明
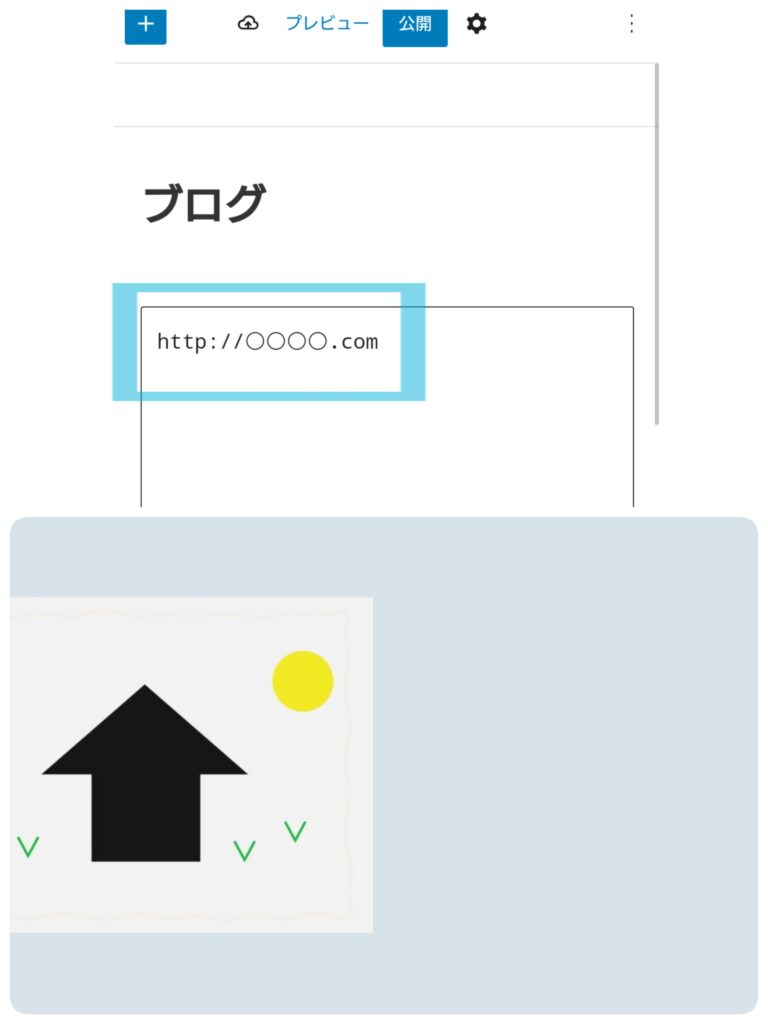
| 【通常バージョン(左寄せ)】 |
| 通常であればバナーのURLをカスタムHTML内に入力(貼付け) |

ーーーーーーーーーーーーーーーーーーーーー
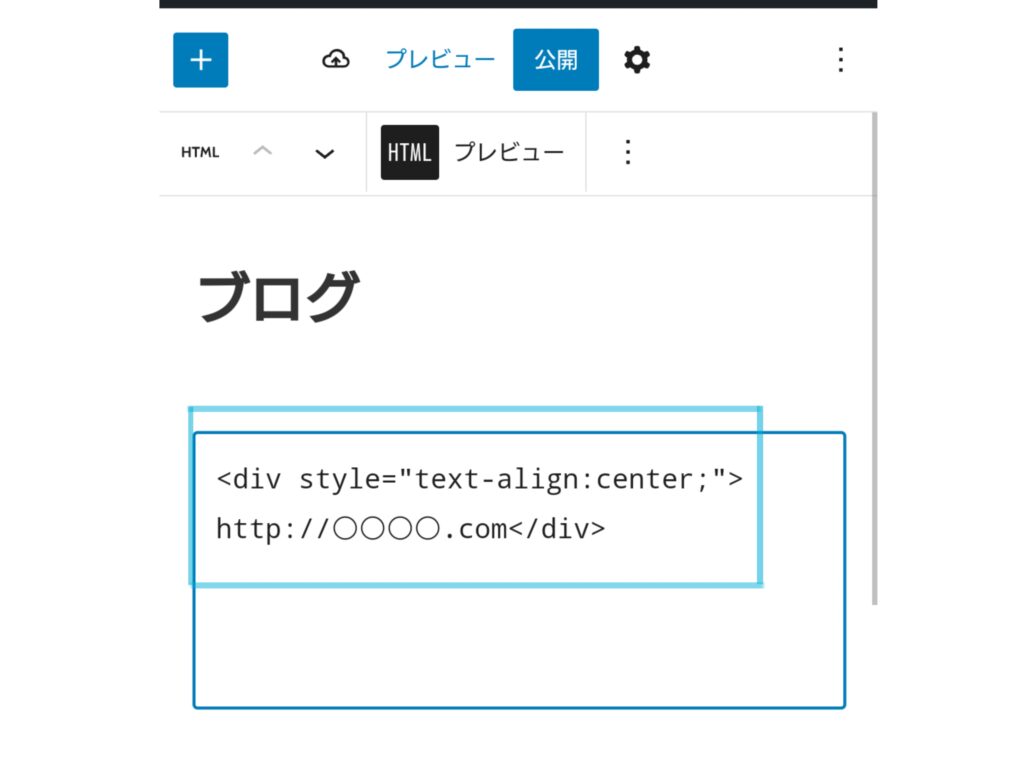
| 【中央寄せ】 |
| バナーの前後に中央寄せにするための記述を入れる |
・URLの前に
【<div style=”text-align:center;”>】を入力
・改行して【バナーURL】を貼付け
・URLの後ろに【</div>】を入力
(例)
<div style=”text-align:center;”>
http://〇〇〇〇.com</div>

そうすることで、バナーは中央寄せで表示される。

まとめ
いかがだったでしょうか。
ワードプレスでバナー(リンク)を中央に貼るには、記述を入れる事で可能だと分かりました。
単語リストなどに<div style=”text-align:center;”></div>を登録しておく事で、簡単に中央寄せにすることができるかと思います。
お疲れ様でした。